In the digital age, web design has become a crucial aspect of any business. It’s the first impression that potential customers get of your brand.
But what exactly is web design? It’s more than just the visual aspect of your website. It involves the overall user experience, from navigation to interaction.
There are different types of web design, each with its unique characteristics and uses. Understanding these types can help you make an informed decision when creating or updating your website.
In this comprehensive guide, we will delve into the three main types of web design. These are responsive, adaptive, and static/dynamic web design.
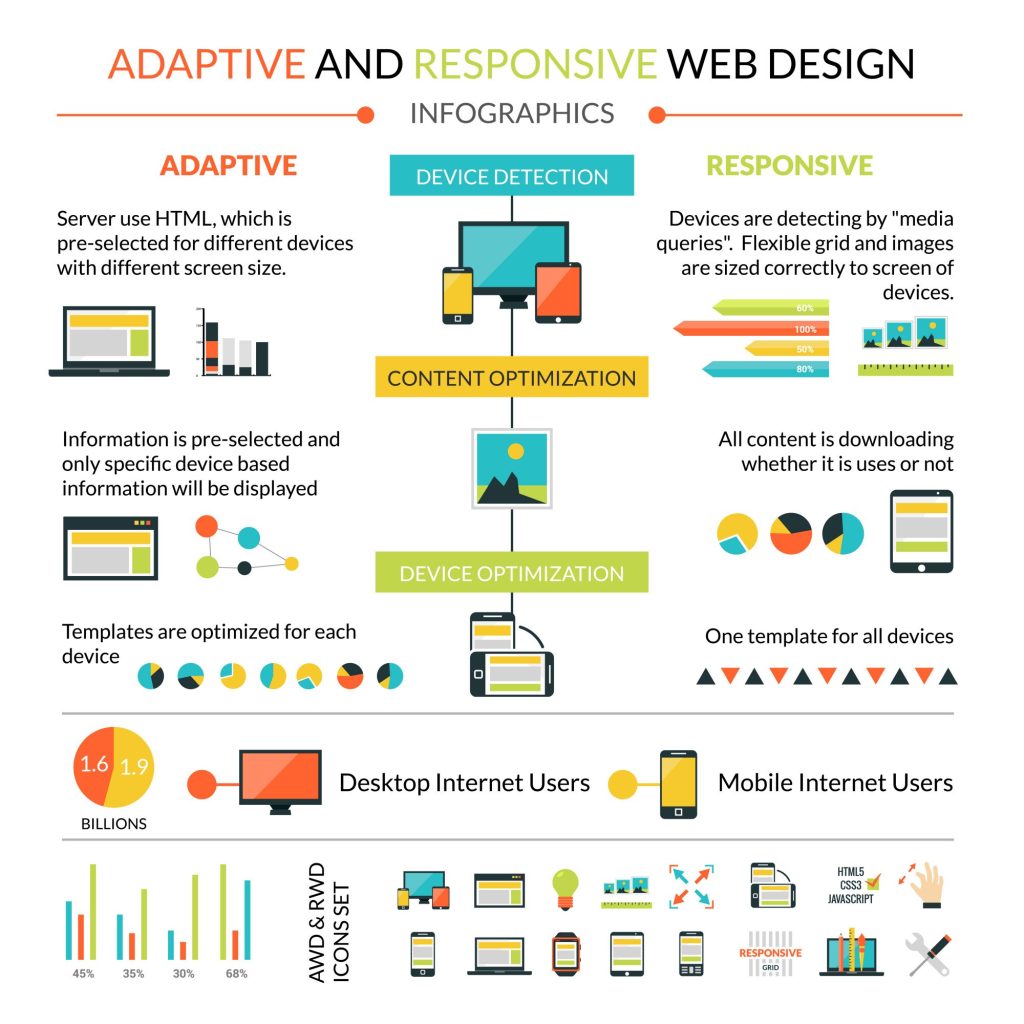
Responsive web design is fluid and flexible, adjusting to the screen size of the device. It’s a mobile-first approach that ensures your website looks good on any device.
Adaptive web design, on the other hand, uses predefined layouts based on screen sizes. It delivers a tailored experience but requires more work upfront.

Static and dynamic web design refer to the way the website is built and served. Static websites are simple and fast, while dynamic websites are interactive and personalized.
Each type of web design has its advantages and is suitable for different situations. Your choice will depend on your specific needs and goals.
This guide will provide you with a detailed understanding of these web designing types. We will discuss their characteristics, advantages, and when to use each type.
Whether you’re a business owner, a marketing professional, or a web development student, this guide will be a valuable resource. It will help you improve your online presence or expand your knowledge in the field of web design.
So, let’s dive in and explore the world of web design.
Understanding Web Design and Its Importance
Web design is a multidisciplinary field. It involves a combination of various skills and disciplines. These are used in the production and maintenance of websites.
The different areas of web design include graphic design and interface design. There’s also authoring, user experience design, and search engine optimization.
Web design is about creating a website that is not only visually appealing but also user-friendly. It should be easy to navigate and provide a seamless user experience.
The importance of web design in today’s digital age cannot be overstated. With the majority of consumers going online to find products or services, having a well-designed website is crucial.
A well-designed website can help you attract and retain customers. It can also improve your brand image and credibility.
Moreover, good web design can improve your search engine ranking. This can increase your visibility and attract more traffic to your website.
In addition, web design plays a crucial role in conversion. It can influence how visitors interact with your website and whether they take the desired action.
Therefore, understanding web design and its importance is essential. Whether you’re a business owner or a web designer, it can help you create a successful online presence.
The Evolution of Web Design
Web design has come a long way since the early days of the internet. In the beginning, websites were simple and text-based. They had limited colors and fonts, and there was no real layout or design.
With the introduction of HTML, designers were able to create more structured and visually appealing websites. However, these websites were still static and lacked interactivity.
The advent of CSS and JavaScript brought about a revolution in web design. These technologies allowed for more creativity and interactivity.
Over the years, web design has continued to evolve. Today, we have responsive and adaptive design, which ensure that websites look good on all devices.
We also have dynamic websites that can provide personalized experiences. These are made possible by server-side scripting and database technology.
The evolution of web design has been driven by technological advancements. But it’s also been influenced by user expectations and behavior.
As we move forward, web design will continue to evolve. Emerging technologies like AI and VR will shape the future of web design.
Why Good Web Design Matters
Good web design is more than just aesthetics. It’s about functionality and usability. It’s about creating a website that meets the needs of your users.
A well-designed website can enhance the user experience. It can make it easy for visitors to find what they’re looking for. This can increase user satisfaction and loyalty.
Good web design can also improve your website’s performance. It can reduce loading time and ensure that your website works well on all devices.
Moreover, good web design can boost your SEO efforts. It can make your website more accessible to search engines. This can improve your ranking and increase your visibility.
In addition, good web design can enhance your brand image. It can convey your brand personality and values. This can help you attract your target audience and build trust.
Finally, good web design can drive conversion. It can guide visitors towards the desired action, whether it’s making a purchase or signing up for a newsletter.
Therefore, investing in good web design is not a luxury but a necessity. It can give you a competitive edge and contribute to your business success.
The Three Main Types of Web Design
Web design is not a one-size-fits-all field. There are different types of web design. Each type has its own characteristics, uses, and benefits.
The three main types of web design are:
- Responsive Web Design
- Adaptive Web Design
- Static and Dynamic Web Design
Understanding these types can help you make an informed decision. It can help you choose the right type of web design for your needs.
1. Responsive Web Design
Responsive web design is a modern approach to web design. It aims to make websites look good on all devices. This includes desktops, laptops, tablets, and smartphones.
Characteristics of Responsive Design
Responsive design uses a fluid grid system. This system allows the layout to adjust based on the screen size.
In responsive design, all elements of the website are flexible. This includes images and typography.
Responsive design also uses CSS media queries. These queries allow the design to adapt to different screen resolutions.
Moreover, responsive design follows a mobile-first approach. This means the design starts with the smallest screen size and scales up.Advantages of Responsive Design
Responsive design offers many advantages. One of the main advantages is improved user experience.
With responsive design, users can access your website on any device. They can have a consistent and seamless experience.
Responsive design can also improve your SEO. Google recommends responsive design as a best practice.
Moreover, responsive design can save you time and money. You only need to maintain one website instead of separate ones for different devices.When to Use Responsive Design
Responsive design is a good choice for most websites. It’s especially beneficial for websites with a lot of mobile traffic.
If you want to provide a consistent user experience across all devices, go for responsive design. If SEO is your priority, responsive design is also a good choice.
2. Adaptive Web Design
Adaptive web design is another approach to web design. It uses predefined layouts for different screen sizes.
Characteristics of Adaptive Design
Adaptive design relies on media queries to detect the screen size. It then delivers the appropriate layout for that screen size.
Unlike responsive design, adaptive design does not use a fluid grid system. Instead, it uses static layouts.
Adaptive design can provide a more tailored user experience. This is because it can cater to specific devices and screen resolutions.Advantages of Adaptive Design
Adaptive design offers several advantages. One of the main advantages is optimized performance.
With adaptive design, you can optimize your website for different devices. This can improve loading speed and performance.
Adaptive design can also provide a more tailored user experience. You can design specific layouts for different devices.
Moreover, adaptive design can be a good choice for complex websites. It can handle more sophisticated functions and features.When to Use Adaptive Design
Adaptive design is a good choice for complex websites. It’s also beneficial for websites that need to provide a tailored user experience.
If performance is a priority for you, consider adaptive design. If you have the resources to maintain different layouts, adaptive design can be a good choice.
3. Static and Dynamic Web Design
Static and dynamic web design are two traditional types of web design. They differ in how they are built and how they function.
Characteristics of Static Web Design
Static web design is the simplest form of web design. A static website is one that is written in plain HTML.
In static design, each page is a separate HTML file. This means that if you want to change something, you have to do it manually on each page.
Static websites are easy to create and host. However, they lack the interactivity and functionality of dynamic websites.Advantages of Static Design
Static design offers several advantages. One of the main advantages is simplicity.
Static websites are easy to create and host. They are also faster and more secure than dynamic websites.
Static design can be a good choice for small websites. It’s also beneficial for websites that don’t need to be updated regularly.Characteristics of Dynamic Web Design
Dynamic web design uses server-side scripting. This allows the website to provide personalized experiences.
In dynamic design, the content and layout can change based on user behavior. This makes dynamic websites more interactive and engaging.Advantages of Dynamic Design
Dynamic design offers several advantages. One of the main advantages is interactivity.
Dynamic websites can provide personalized experiences. They can also handle more complex functions and features.
Dynamic design can be a
Key Considerations in Choosing a Web Design Type
Choosing the right type of web design is crucial. It can impact your website’s performance, user experience, and SEO.
Here are some key considerations:
- User Experience (UX) and User Interface (UI) Design
- SEO-Friendly Web Design
- Performance and Loading Speed
Each of these factors plays a significant role. They can determine the success of your website.
User Experience (UX) and User Interface (UI) Design
User experience (UX) and user interface (UI) design are crucial. They can impact how users interact with your website.
Good UX and UI design can make your website easy to use. It can also make it visually appealing.
UX design focuses on the user’s journey. It aims to make the website easy to navigate.
UI design, on the other hand, focuses on the look and feel of the website. It deals with the visual elements of the website.
Both UX and UI design can impact user satisfaction. They can also affect your website’s conversion rates.
Therefore, when choosing a web design type, consider its impact on UX and UI design.
SEO-Friendly Web Design
SEO-friendly web design is another key consideration. It can impact your website’s visibility on search engines.
A website with good performance and fast loading speed can provide a better user experience. It can also improve your website’s search engine ranking.
Responsive and adaptive web design can improve performance. They can optimize your website for different devices.
Static web design can also provide fast loading speed. However, it may lack the interactivity of dynamic web design.
Therefore, when choosing a web design type, consider its impact on performance and loading speed.
The Role of Web Design in Digital Marketing
Web design plays a crucial role in digital marketing. It can impact your brand’s online presence and conversion rates.
A well-designed website can attract and retain users. It can also guide them through the customer journey.
Moreover, web design can impact your website’s SEO. This can affect your website’s visibility on search engines.
Web design can also affect your website’s loading speed. This can impact user satisfaction and SEO.
Furthermore, web design can impact your website’s mobile-friendliness. This is a key ranking factor.
Therefore, web design is not just about aesthetics. It is also about functionality and performance.
Branding and Identity
Web design can impact your brand’s identity. It can convey your brand’s values and personality.
A well-designed website can create a strong first impression. It can also build trust with your audience.
Moreover, consistent web design can reinforce your brand identity. It can make your brand memorable.
Furthermore, web design can differentiate your brand from competitors. It can make your brand stand out.
Therefore, when designing your website, consider its impact on your brand’s identity.
Conversion Rate Optimization (CRO)
Web design can impact your website’s conversion rates. It can guide users towards desired actions.
Good web design can make your website easy to navigate. It can also make your calls-to-action clear and compelling.
Moreover, web design can impact your website’s loading speed. This can affect user satisfaction and conversion rates.
Furthermore, web design can impact your website’s mobile-friendliness. This can affect mobile users’ experience and conversion rates.
Therefore, when designing your website, consider its impact on conversion rate optimization (CRO).
Future Trends in Web Design
Web design is a dynamic field. It evolves with technological advancements and user preferences.
One trend is the integration of AI and machine learning. These technologies can personalize user experiences.
Another trend is the use of virtual and augmented reality. These technologies can create immersive experiences.
Moreover, voice user interface is gaining popularity. It allows users to interact with websites using voice commands.
Furthermore, dark mode is becoming a standard feature. It provides a visually relaxing experience for users.
Also, 3D elements are becoming more common. They can make websites more engaging and interactive.
Therefore, staying updated with web design trends is crucial. It can help you create a future-proof website.
Emerging Technologies and Web Design
Emerging technologies are shaping the future of web design. They are creating new possibilities and challenges.
Artificial intelligence, for example, is automating web design processes. It can also personalize user experiences.
Virtual and augmented reality are enhancing user engagement. They are creating immersive and interactive experiences.
Blockchain technology is improving website security. It is also enabling decentralized web design.
Internet of Things (IoT) is integrating web design with smart devices. It is creating seamless user experiences across devices.
Therefore, understanding emerging technologies is crucial. It can help you leverage their potential in web design.
Sustainable and Eco-Friendly Web Design
Sustainable and eco-friendly web design is gaining attention. It aligns with the global shift towards sustainability.
One approach is to minimize website energy consumption. This can be achieved by optimizing website performance and loading speed.
Another approach is to use renewable energy for website hosting. This can reduce the carbon footprint of your website.
Moreover, sustainable web design considers user behavior. It encourages users to make sustainable choices.
Furthermore, sustainable web design is inclusive. It ensures accessibility for all users, regardless of their abilities.
Therefore, sustainable and eco-friendly web design is not just a trend. It is a responsibility towards our planet and future generations.
Conclusion: Making the Right Choice for Your Web Design Needs
Choosing the right type of web design is crucial. It can significantly impact your online presence.
Firstly, consider your target audience. Their preferences and behaviors should guide your design choices.
Secondly, consider your business objectives. Your website should align with these objectives.
Thirdly, consider the nature of your content. Different types of content may require different design approaches.
Also, consider your technical capabilities. Some design types may require advanced skills and resources.
Moreover, consider your budget. Custom web design, for example, can be more costly than template-based design.
Furthermore, consider the future. Your website should be scalable and adaptable to future changes.
Lastly, consider the importance of SEO. Your website design should support your SEO efforts.
In conclusion, there is no one-size-fits-all in web design. The best choice depends on various factors.
Therefore, make an informed decision. It can make a significant difference in your online success.









Leave a Reply
You must be logged in to post a comment.